AnimeEffectsを使ってキーフレームアニメーションを作ってみたので、作ってみた感想、反省点やコツを備忘録としてまとめます。これからAnimeEffectsを使う方の参考になれば幸いです。
作ったアニメーション

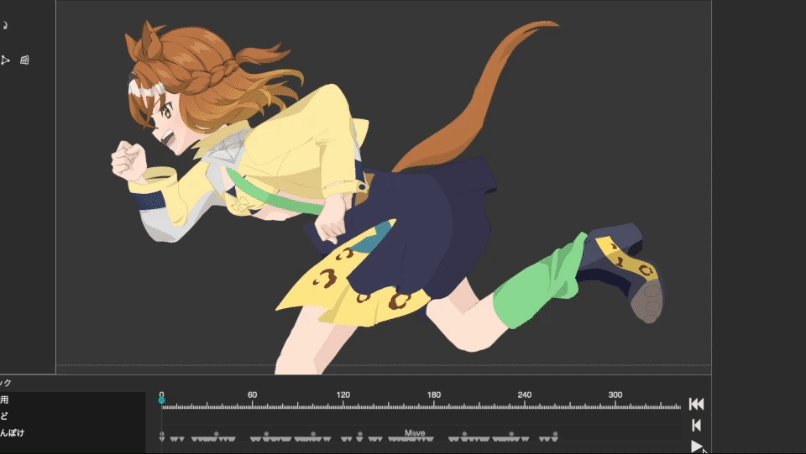
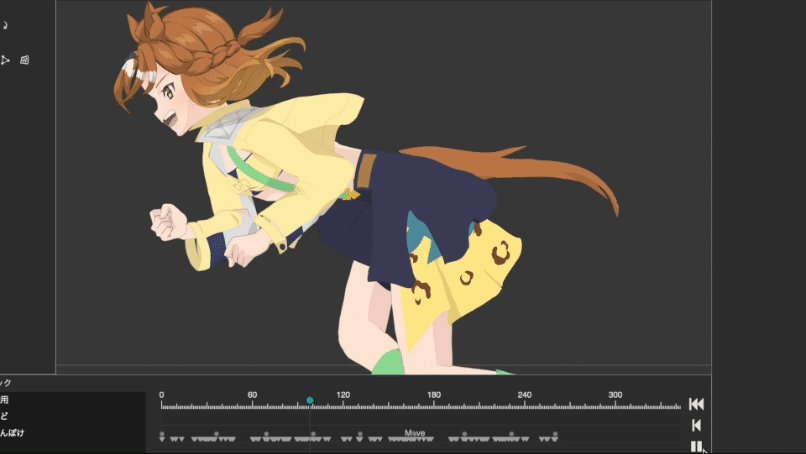
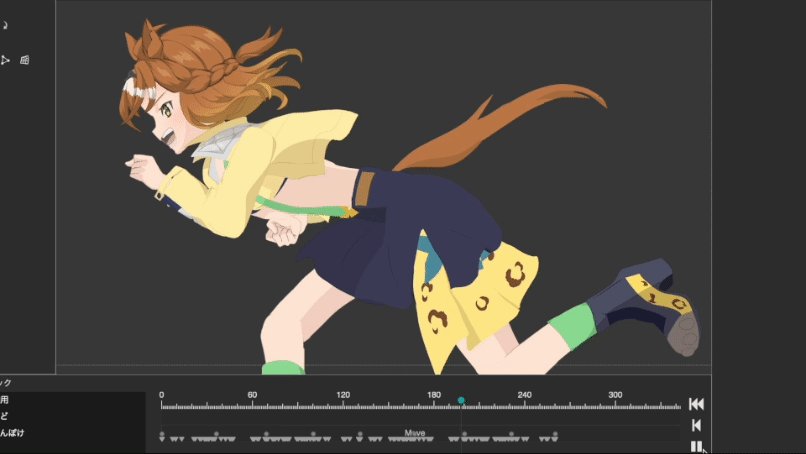
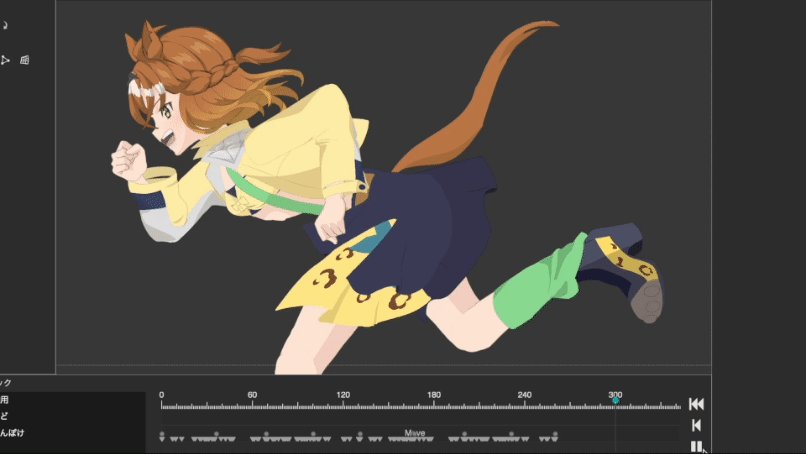
作ったアニメーションはこんな感じになりました。(4倍速で再生しています。)
気にした方がよいこと、作成のコツ
静止画像のパーツ作成について
静止画が上手く作れていないと作業量が増えたり、完成のクオリティに大きく影響が出るので注意したほうが良いです。特に注意すべき点は以下の通りです。
静止画像のレイヤー構成
AnimeEffectsはアニメーションに使用するパーツ(静止画)を.psd拡張子ファイルでまとめて使用することができます。
.jpgや.pngなどの拡張子も使用できますが、各パーツを個別に配置しなければいけないため、かなり手間がかかります。.psdであればレイヤー構成(深度)やパーツの位置(座標)はそのまま反映されるのでこの手間が省けます。(この工程をしっかりと行っておくと、後の作業がとても楽になります。)
パーツが複数ある場合は.psdがおすすめです。
レイヤー構成はパーツのまとまりと重なりを考慮して作成する
レイヤー構成がうまくできていないと手戻りが発生します。静止画像を作成する段階でアニメーションにしやすいレイヤー構成にしておくのがおすすめです。
作成したアニメーションを例に説明します。

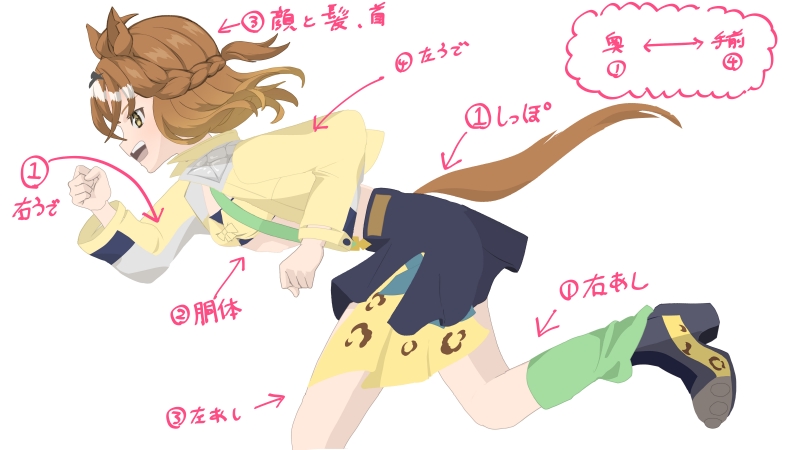
このイラストの大きなパーツのレイヤー構成は図のようになっています。パーツごとにレイヤーのフォルダを作成します。
キャラクターを左横から見た絵なので、右腕右脚は一番奥に、左腕と左脚は一番手前に来るようにします。手前か奥か位置が微妙なパーツ(しっぽ)は奥に配置して誤魔化します。
走る動きをさせる予定でしたので、手前にくる左腕と左脚は手と脚の重なりを考慮して脚よりも手が外側に来るようにレイヤーを並べます。

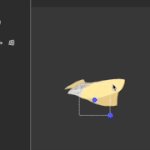
大きなパーツごとに作ったフォルダの中でさらに細かくパーツを分けます。例えば右腕の場合ですと、私は図のように6パーツに分けました。
キャラクターのポーズにもよりますが、大抵の場合は関節ごとにパーツを分けると自然なアニメーションになりやすいと思います。
レイヤーの構成は奥から
⑤二の腕(肘上〜肩)→⑥服の襟→③袖の裏地→②肘下腕→①手(握り拳)→④袖(肘下)
の順にしています。
襟は腕の動きと連動すると考え、腕パーツのフォルダでまとめましたが、胴体とまとめても良いと思います。
これらがきちんと決められていると、この後の作業が非常に楽になります。
静止画像のパーツの陰影の入れ方
パーツの立体感を出すために多少の陰影を入れました。
あまり動きのないパーツはアニメーションにした際に違和感はありませんでしたが大きく動くパーツについてはパーツの動きに合わせて陰影を変えることができなかったので境目に若干違和感ができてしまいました。
例を挙げると作成したアニメーションの左腕の袖、脚の膝裏に違和感があります。
大きく動くパーツにはあまり陰影を入れない方が良いかもしれません。
もっとこだわれる方は陰影だけ別レイヤーにし、パーツの動きの合わせて影を変形させたり透明度を上げて、アニメーションに馴染ませるという方法も取れると思います。ただ、作業は複雑になること間違いなしです。
静止画作成の段階でパーツに動きをつけすぎないようにする
静止画をアニメーションにする都合上、キーフレームアニメーションは三次元的な動作をさせるのに不向きです。
そのため静止画の段階で動きがあるパーツを作成するとアニメーションにしたときにパーツに違和感が出やすくなります。

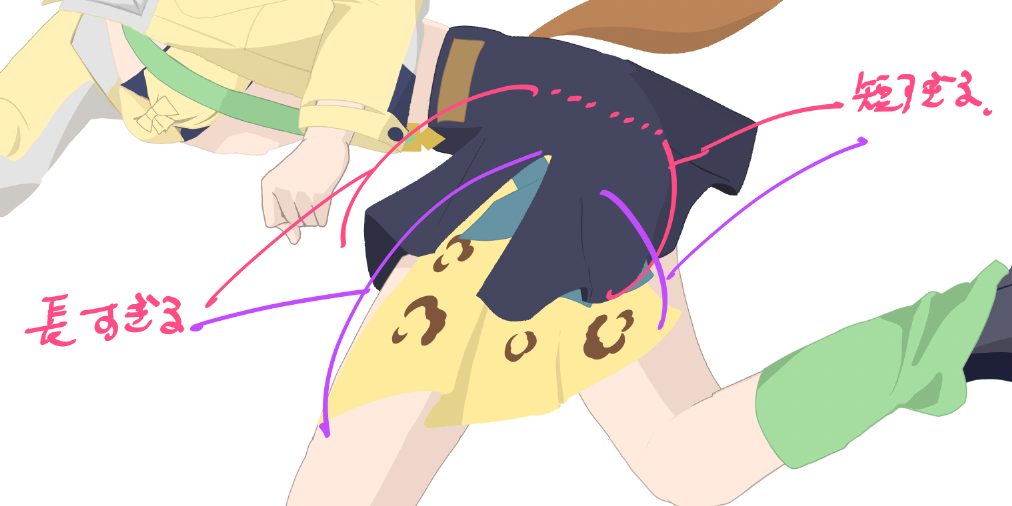
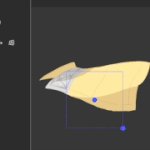
図のように走っている体勢上、衣服の左側を長く、右側短く描いていますが、脚を曲げた体勢になった際に、右側の裾が長くならないため、違和感ができてしまいます。(左側の衣服が異常に長くなったようにも見えます。)
アニメーションソフトで変形は可能ですが、不自然な動きになりやすいので注意が必要です。(私が作成したアニメーションの脚動きが不自然なので、みてみてください。)
極端に伸びたり縮んだりしていない中間の体勢でパーツを描けば、アニメーションソフトで変形させたときに自然な動きにできると思います。
AnimeEffectsのアニメーション作成について
無料ソフトなのがとてもありがたいAnimeEffectsですが、融通が効かないこともあるので注意して使う必要があります。
レイヤーの複製はできない
AnimeEffects内でレイヤーの作成はできますが複製はできません。複製をしたい場合はレイヤーを作成し、プロパティドックからリソースを同じものに設定することで対処できます。しかし、キーはコピーできないため、再度一つずつ手入力が必要です。
フォルダにキーを設定をする
レイヤーだけでなくフォルダにもキーを設定できるので、同じ動作をさせたいパーツはフォルダにまとめることで個別にレイヤーでキーを設定すると発生するズレなどを防止できます。
キーの複製は自由度が低い
キーのコピーは選択できる範囲のみでしかできないため注意が必要です(レイヤーごとにコピーなどはできない)。また貼り付けは狙った場所に貼り付けるのが難しいため、キーがない場所に貼り付け、それを選択をして置きたい場所にドラッグして移動させる方法が確実です。
またレイヤー間のキーのコピー&ペーストはできません。同じ動きをさせたい場合は同じキーをレイヤーごとに手入力で設定する必要があります。
キーのコピー&ペーストはソフトの仕様でよく失敗するので、根気良く実施しましょう。。
レイヤー深度に注意
.psdで画像データを読み込んだ場合は気にしなくて良いのですが、AnimeEffects内でレイヤー追加をした場合にレイヤー深度を使ってレイヤーの重なりを設定する必要があります。レイヤーの配置(上のレイヤーが手前で下のレイヤーが奥)で重なり方が決まるわけではないため、注意が必要です。
プロパティドッグ内のレイヤー深度で設定することが可能です。
できるだけ自然な動きにするコツ
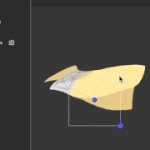
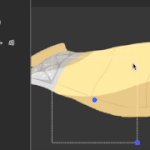
静止画を使ったアニメーションは動きが平面的になりやすいです。遠近感を意識してパーツの拡大縮小を行うことで動きに多少立体感を出すことができます。
AnimeEffectsの自由変形機能はお絵かきソフトや写真加工ソフトで言うところの”歪みツール”にあたり、非常に自由な変形が可能です。
例えば上記のアニメーションでは腕を振る位置で腕の大きさが変わっています。左腕は腕を前に出したとき、拳は体の中央に入る形になるので少し拳を小さくし、肘を上に上げている時は腕が少し大きくなるようにしています。逆に右腕は腕を前に出したとき拳が大きくなり、引いたときに小さくなります。
これによりロボットのような腕振りにならないようにしています。
また衣服や髪の動きに反動をつけることで滑らかな動きに見えるようにしています。
ループアニメーションにするコツ
アニメーションをループさせる場合は、始まりと終わりの画像を同じにしておくことで違和感なくループさせることができます。
キーを入力するすべてのレイヤーの開始1フレームに必ずキーを設定するようにして、そのキーをアニメーションが終了するフレームの1フレーム後に同じキーをコピー&ペーストします。
例えば30フレームのアニメーションを作成するとします。開始1フレームのキーのコピーし、それを31フレームにペーストします。書き出しは30フレームまでを書き出します。
これにより、アニメーションの切れ目がわからないループアニメーションを作成できます。
まとめ
こだわればこだわるほど終わりがなくなってしまうので、手の抜きどころを考えつつ、上記のポイントに注意しながら効率的に作業を進められると良いと思います。
AnimeEffetsの使い方についての情報が少なく感じたので、そのうちまとめたいと思います。

コメント