AnimeEffectsの変形のやり方が少しわかりづらかったので、自分の備忘録兼ねてやり方をまとめておきます。
自由変形
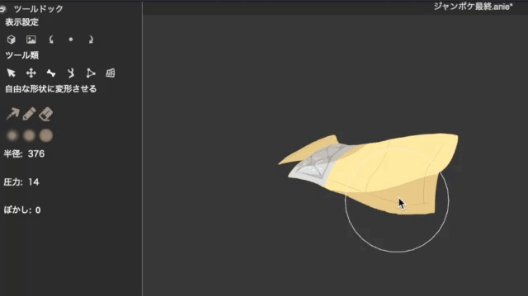
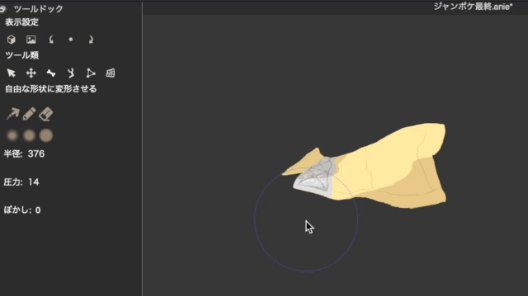
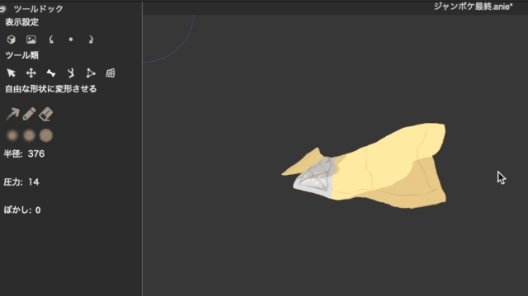
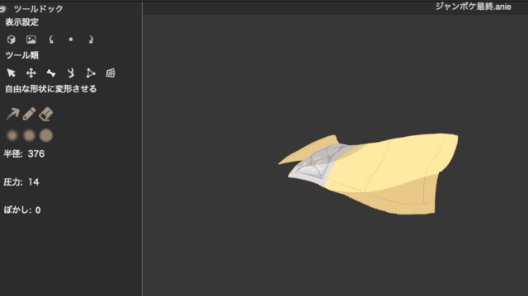
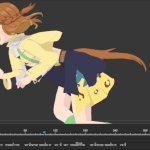
AnimeEffectsの自由変形ツールは、ゆがみツールのような、元の形に囚われない自由自在な変形が可能です。

簡単にフワッと服が膨らむような形にできます。
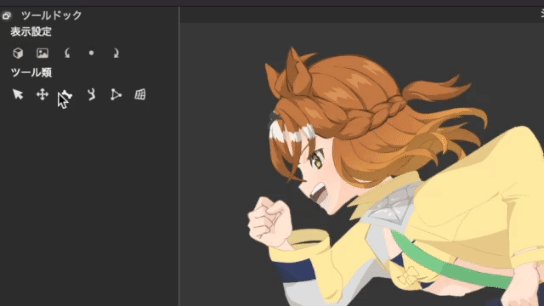
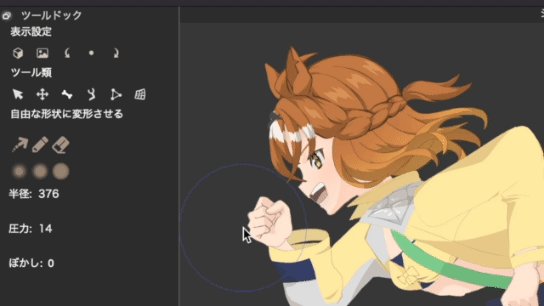
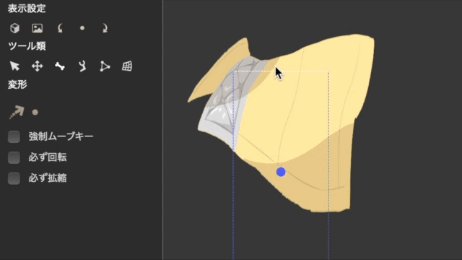
ツール類の一番右のアイコンが自由変形ツールです。
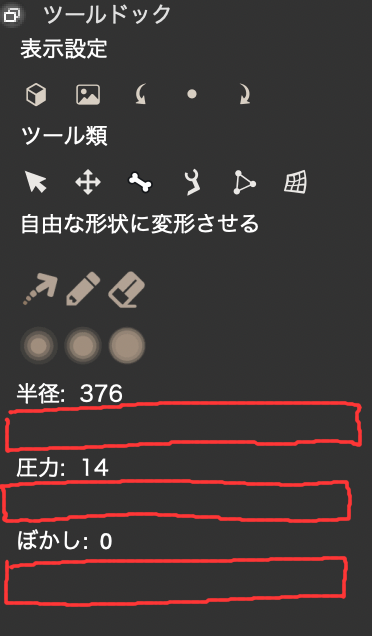
非常に厄介な点が、ツールのペンのサイズをどうやって変更すれば良いのかがわかりにくいところです。

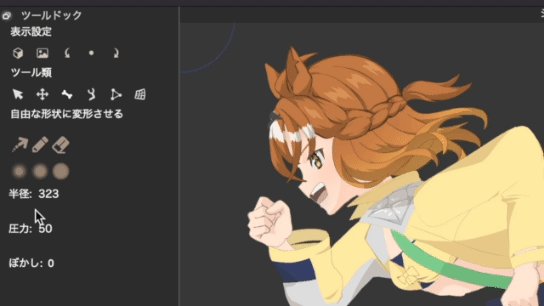
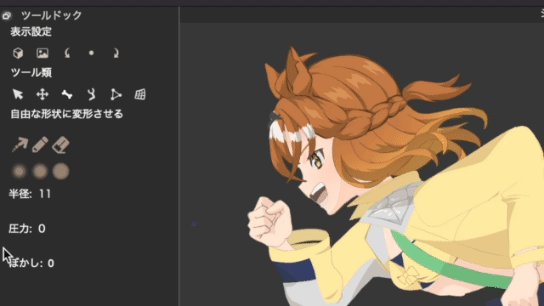
何もない空間にペンのサイズを変更できるバーがあるようです。赤枠のあたりをクリックしながら右にドラッグすると大きく、左にドラッグすると小さくすることができます。

実演するとこんな感じです。
Mac版を使用しておりますので、Windows版ではこのような表示になっていないかもしれません。。
縮尺(スケール)の変更
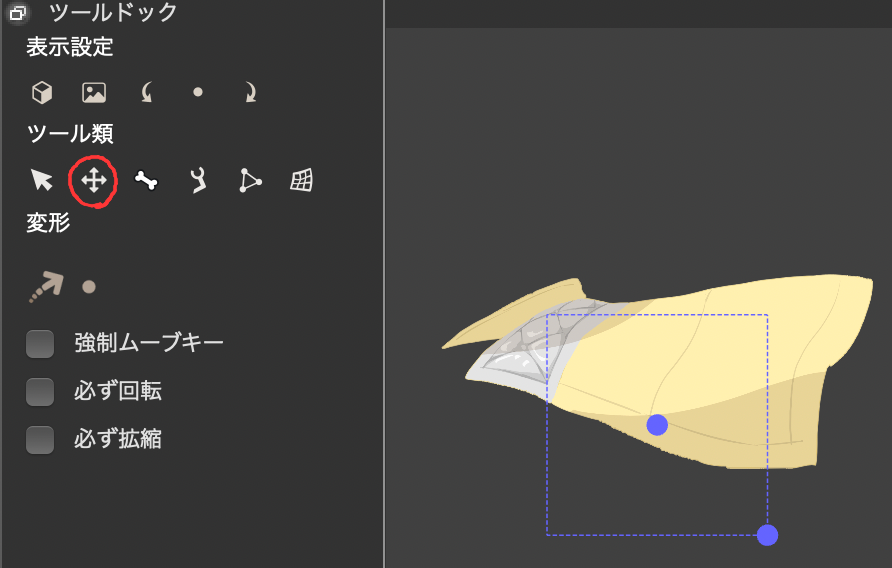
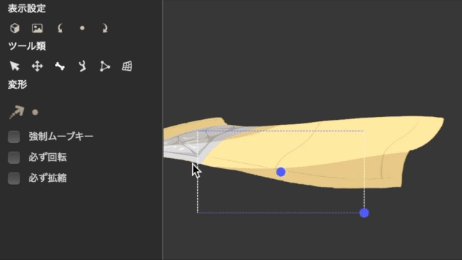
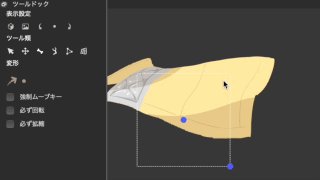
自由変形ではなく、等比で拡大縮小したり、縦長または横長に変形したい場合は変形(十字のアイコン)から行います。

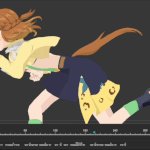
変形ツールをクリックすると、点線の四角形が表示されます。

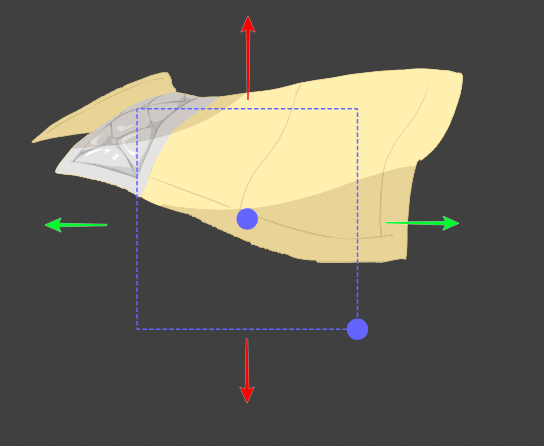
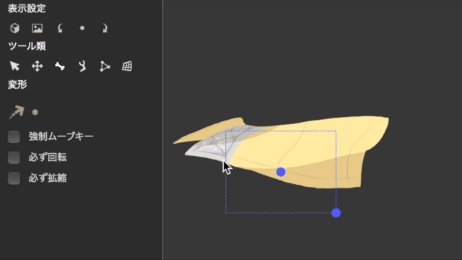
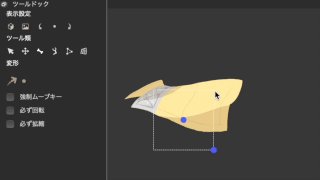
表示された四角形の辺をドラッグすると縦長、横長に変形することができます。

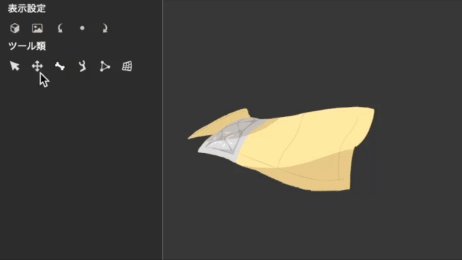
このようになります。
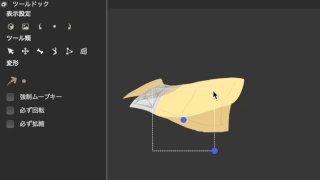
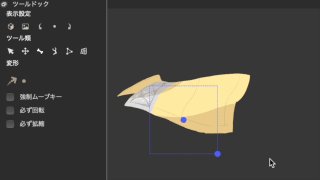
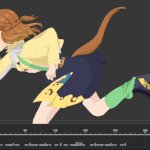
四角形の角をドラッグすると等比で拡大縮小できます。

まとめ
ソフトの表示の問題?もあり、わかりにくかったので動画付きでまとめてみました。
両方の変形を組み合わせて自然な動きのアニメーション作成をしましょう!

コメント